به نام خدا

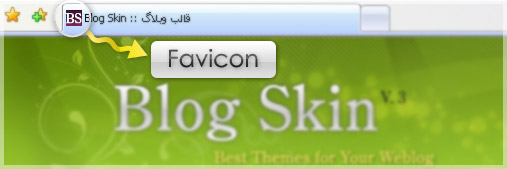
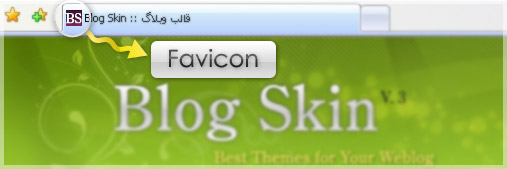
حتما تا کنون تصاویر کوچک یا همان آیکون را در کنار نوار آدرس سایت در حال نمایش یا محل نمایش عنوان سایت، در برنامه مرورگر خود دیده اید، این تصویر کوچک اصطلاحا favicon نام دارد. در این مطلب قصد داریم چگونگی قرار دادن این آیکون ریز را به شما آموزش دهیم.
برای انجام این کار دو مرحله باید صورت گیرد: آماده سازی آیکون – قرار دادن کد نمایش دهنده آیکون در کد قالب وبلاگ یا سایت شما
شما باید ابتدا یک تصویر ۱۶ در ۱۶ پیکسل آماده کنید. این کار را می توان با استفاده از برنامه های گرافیکی و یا سایت های مخصوص ارائه favicon انجام داد.فرمت فایل تصویری شما حتی الامکان باید یکی از این فرمت ها باشد تا در مرورگر قابل نمایش باشد: ico , png , gif
چنانچه با نرم افزارهای گرافیکی آشنایی ندارید یا امکان طراحی برای شما نیست ، سایت favicon.cc این امکان را برای شما به راحتی میسر کرده است. کافی است به سایت مراجعه کرده و آیکون دلخواه خود را بسازید. این سایت قابلیت تبدیل تصویر مورد نظر شما به favicon را نیز دارد.
با توجه به اینکه در favicon محدودیت نمایش تعداد رنگ وجود دارد ممکن است طرح شما چندان چشمگیر در نیاید، پس نمی توان از گرافیک بالا یا جزییات زیادی بهره برد.
پس از طراحی در آن سایت ، فایل favicon را دانلود کنید. فایل دانلود شده بدین نام خواهد بود : favicon.ico
این فایل را در یک فضا آپلود کنید و آدرس آن را در کد زیر قرار دهید:
<link href="http://adres-shoma/" rel="shortcut icon">
این کد را باید حتما بین عبارت های <head> و </head> قرار دهید (در سطر های اول کد قالب عبارت را پیدا کنید و کد آیکون را در سطر بعدی این عبارت قرار دهید)
نویسنده => سینا